Really Cool Fonts to Draw
Create a font

I used to waste matter way too many hours trawling through fonts lists, desperately trying to notice the correct ane, merely with nothing really hitting the spot. Somewhen, I realised it might exist a practiced thought if I started reaching for my pen and pad to design my own solutions, rather than getting bogged down in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you lot're wanting to convey with typography is a handy skill fix. Yeah, it takes practice, only each time yous try, you lot'll learn a whole heap of new things.
For example, designing your own blazon actually helps you appreciate how subtle differences tin can have a big overall effect and how the incorrect type choices tin actually ho-hum your concept.
This tutorial is going to help get y'all get started with making your ain fonts. Over the side by side three pages, I'm going to share with you a technique and procedure I've developed over the years.
Start, y'all'll demand to get your materials in lodge. Nothing too fancy: merely some A3 tracing paper, a 2H pencil, fine liners, a good safety, sharpener, ruler and some masking record. Allow'south begin.

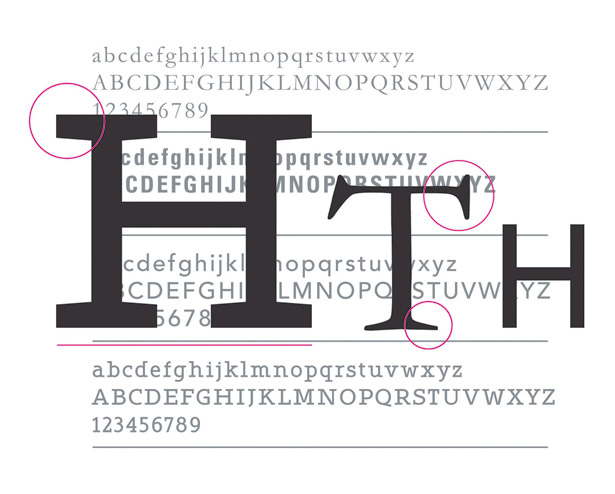
1 Study fonts
Begin by familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and blazon out the alphabet in a few favourites. Ascertain why you similar them, and what consistencies and inconsistencies are apparent.

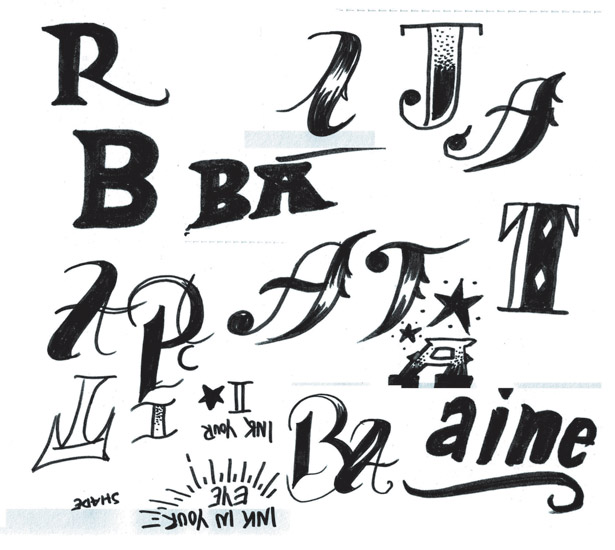
2 Start sketching
Next, open up your sketchbook and begin loosely experimenting with different typefaces. Get-go past drawing some characters from your favourites list; equally you build in confidence, begin adding your own. There's no right or wrong at this stage, so just play.

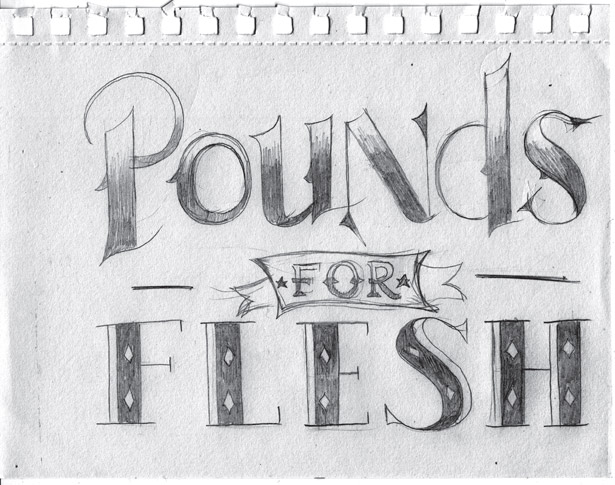
iii Sketch loosely
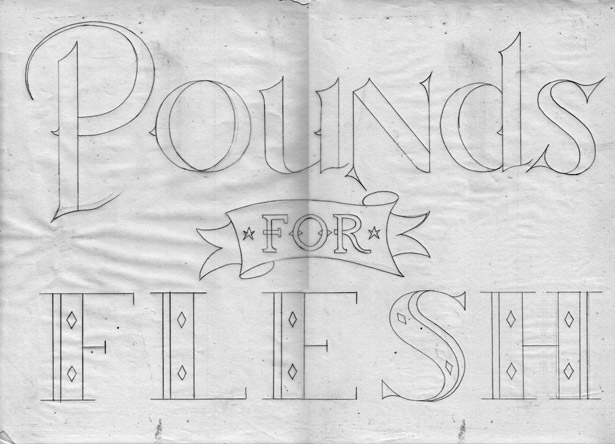
You lot should now be confident plenty to use a concept to assistance tie all your sketching together. Here, we're creating the chief typography for a fictional tattoo parlour called 'Pounds for Flesh'. Yous can employ the file Loosesketchreference.jpg for inspiration.

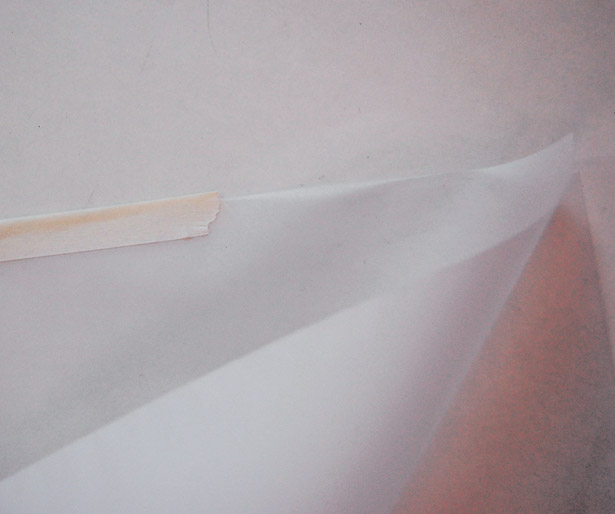
4 Two sheets
In one case you're happy with your loose sketch, it's time to start a bigger, more focused version. Get ii loose sheets of tracing paper and line them upwards on top of ane another. Use a strip of masking record to stick them together, folding information technology over the peak.

5 Draw guides
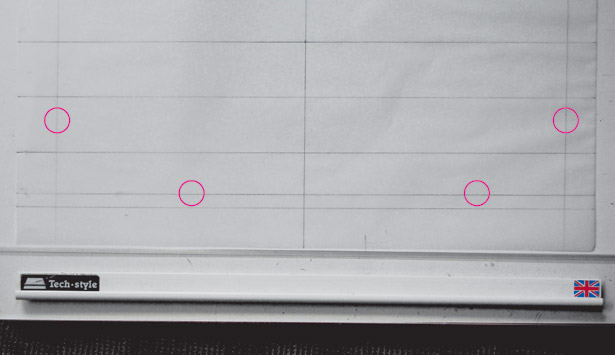
On the lesser sheet, first marking up some guides then y'all can place your characters accurately. Divide the page beyond its width and length to detect the center signal of the paper. From that point, depict lines beyond the full width in 4cm increments, every bit shown here.

half dozen Unproblematic rules
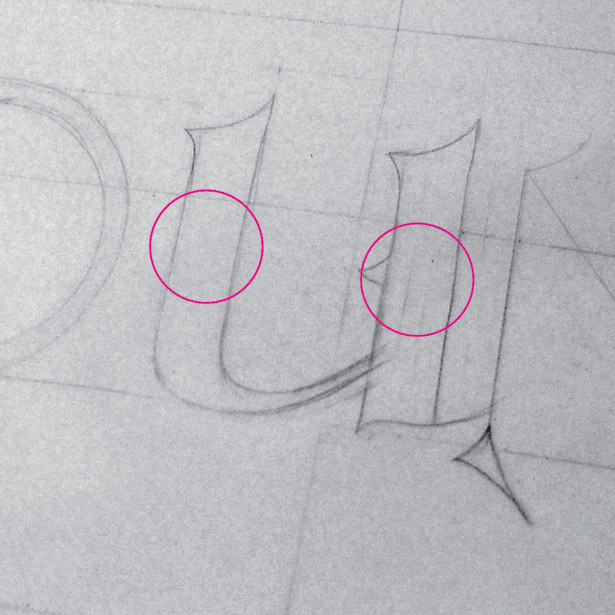
Our first discussion has six characters, which we'll infinite equally across the top. Notwithstanding, we need to lay down a couple of rules. For instance, the o and due north need to exist wider than the d, u and s. Aim for effectually 1cm for the width of the u'due south stems (marked in the image).

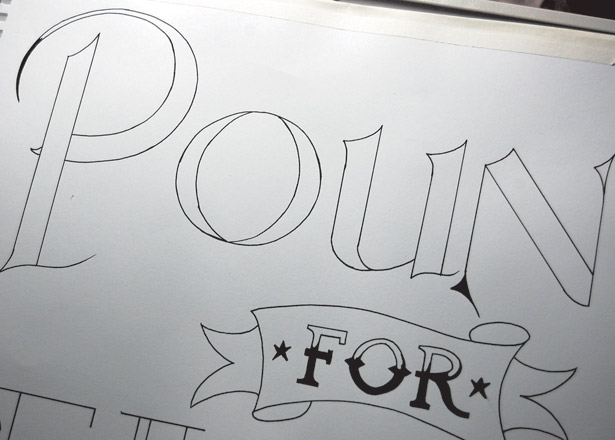
7 Sketch characters
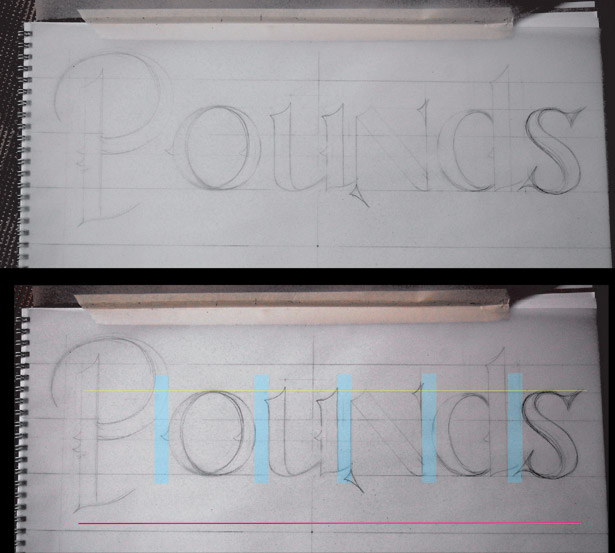
This step requires a bit of trial and mistake. Start by loosely sketching your characters, paying attending to the spacing across the full width of the folio and between each character, too as their height. Don't attempt to be exact: but become a feel for the drawing and spacing.

viii Introduce consistency
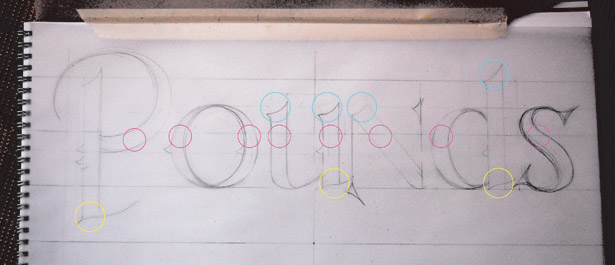
Next, brand some slight changes to some of the characters to introduce consistency. Note the o here, which now has a vertical stress to the centre. Study your characters, checking each ane to run across where consistency tin can be incorporated.

9 Draw o
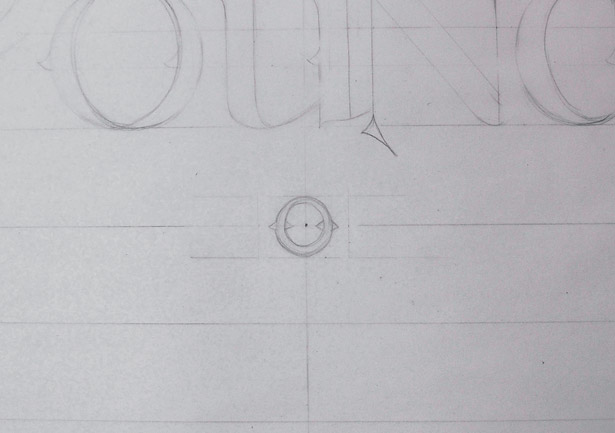
One time y'all're happy with how your first word is working out, information technology's time to move on to the next 1. In our case, this is 'for'. I've begun by drawing the central o smack in the heart of my folio, which fills up a space that's around two.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Note that you lot'll need to take into business relationship the spurs on the o and the serifs on the r when you're doing this.

10 Tie a ribbon
Time to add together some decoration. Place two stars evenly from the f and r and and so start tackling a ribbon shape. Give the 'for' some animate room and ensure you keep the width and height equal throughout the four sections: the front, the wraparound and the ends.

11 Flesh it out
Now let'due south motion on to 'Flesh'. Measure the width of 'Pounds', calculation vertical guides aligned to the stalk of P and the cease of s to use every bit start and end points. So create a baseline past drawing a guide 1cm above the everyman guide already in place.

12 Strike a residual
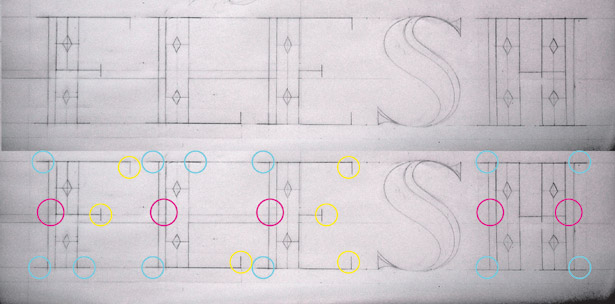
Begin sketching out 'Mankind', trying to strike a balance between each letterform. Near of these characters (each v.5cm wide) are made of the same parts. The stems are 1.5cm wide with a line set 5mm to the left. I've marked upwardly more consistencies to consider, besides.

xiii Describe a curve
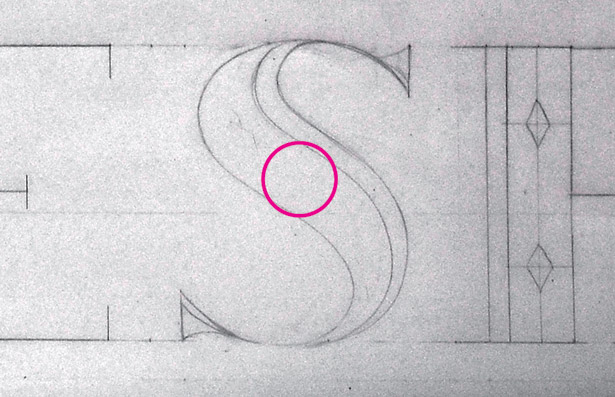
The letter southward will be the trickiest – with the other characters being so straight, information technology will stick out like a sore thumb, throwing off the rest of the word. Go on the s's curve at i.5cm in the center, then it matches the stems in the residue of the characters.

fourteen Finesse it
Once yous're happy, information technology's time to utilize the tiptop sheet of tracing paper y'all attached before to really add finesse to your drawing. This should be the fun office. Remember that you can simply replace the newspaper if you lot need to kickoff over because yous think you can practise better.

15 Ink upward
When you lot've completed the top canvas, it's fourth dimension to use it every bit the template for inking upwardly a final version. Remove the lesser canvas of tracing paper and identify a fresh new sheet over the meridian, sticking it downwardly with masking tape. Begin tracing your outlines with a pen.

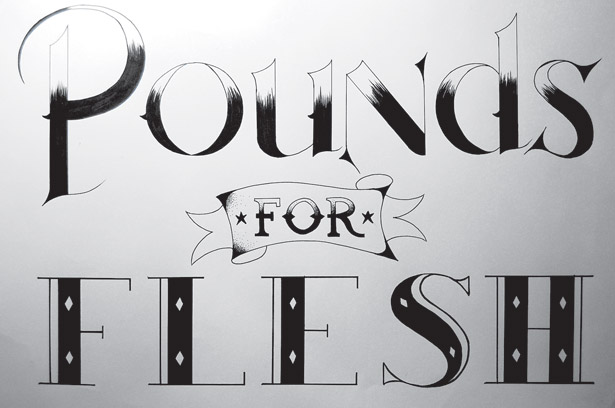
16 Add together effects
With the outlines ready, allow'southward fill them in. Instead of making them solid black, you lot might want to try out some effects. I've experimented with creating the illusion of calorie-free with stippling, or making strokes that fade as they laissez passer into the light.

17 Experiment
Don't be afraid to experiment: you tin can hands replace the top sheet, so you don't have to showtime again from scratch. I messed up 'Flesh', making the lines too thick and creating a dodgy H, and so I started over on a new top sheet. When you're finished, it'south time to browse it in.

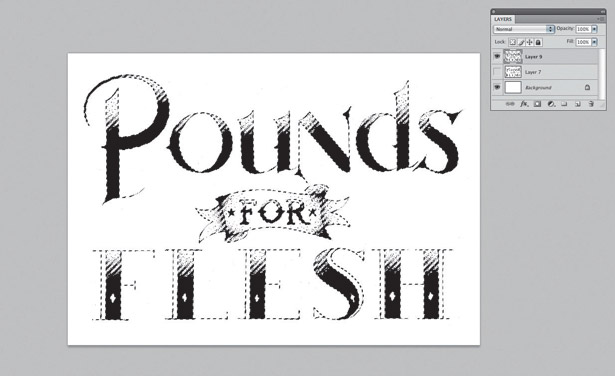
18 Open files
Scan at high res and open the files in Photoshop. If, like me, you only have an A4 scanner, run up the 2 pieces together and select Image > Adjustments > Levels. Tweak the sliders so that the blacks get darker and the whites become lighter, creating more contrast.

xix Photoshop magic
Now choose Select > Colour Range. Click on the highlighted area and printing OK. Next, yous should create a new layer, keeping the marquee selection effectually the object. Hit Shift+Delete. Select a color you like and printing Return. Y'all now have a complimentary object that you tin can utilise as you please.
For more info on type terms and tips, check out the What is Typography? and best free fonts posts on our sis site Creative Bloq.
Related articles
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "Really Cool Fonts to Draw"
Post a Comment